Noxster — Mobile First
Mobile First SEO Index
After the launch of Google’s mobile-first index, digital marketers are maneuvering to address the new requirements of the market.
Despite the tumult surrounding the change, there has been plenty of time to transition and adjust to the change anyone with eyes in their head saw coming. There is enough data out there to understand what drives a mobile SEO campaign and what doesn’t. One thing that has been identified is that mobile SEO differs significantly from desktop-oriented SEO. Note that as the culture continues to shift to favor devices, behaviors may also adapt.
One thing that is already clear is that miniaturizing standard desktop layout is not itself a complete solution to the mobile SEO issue. There is plenty of evidence that search engine algorithms analyze sites differently for desktop and mobile sites and rate them differently too.

Based on experience of mobile SEO campaigns in 2017, we can identify three main priorities: Context, Speed/Accessbility, and User Engagement Signals. To get you started, Noxster SEO has some tips on how you can improve your performance via organic search. If you’re interested in greater improvements, talk to us about how we can bring your site up to speed.
01
Context
Smartphones are equipped with a dizzying array of sensors that constantly pick up information about our environment. Phones these days come with proximity sensors, accelerometers, magnetometers and more. Google has access to possibly the most data any organization has had in the history of the world, and they shape their mobile search results accordingly. These are just a few of the criteria that Google can modify search results with:
- Current time,
- Current date,
- Current day of the week,
- Current month,
- Current season,
- A current, future, and/or past weather forecast at or near a location of a previous event in which a user and/or a user’s friends participated,
- Information on user’s calendar, such as information regarding events or statuses of a user or a user’s friends,
- Information accessible via a user’s social networking account,
- Noise level or any recognizable sounds detected by the mobile platform and/or a monitoring device,
- Health statistics or characterizations of a user’s current health


Of course, the unredacted list is far, far longer. Even with the information we have, though, it is clear that Google, and all tech companies, are gathering gigabytes worth of information about each and every one of us, mainly from our phones and how we use them.
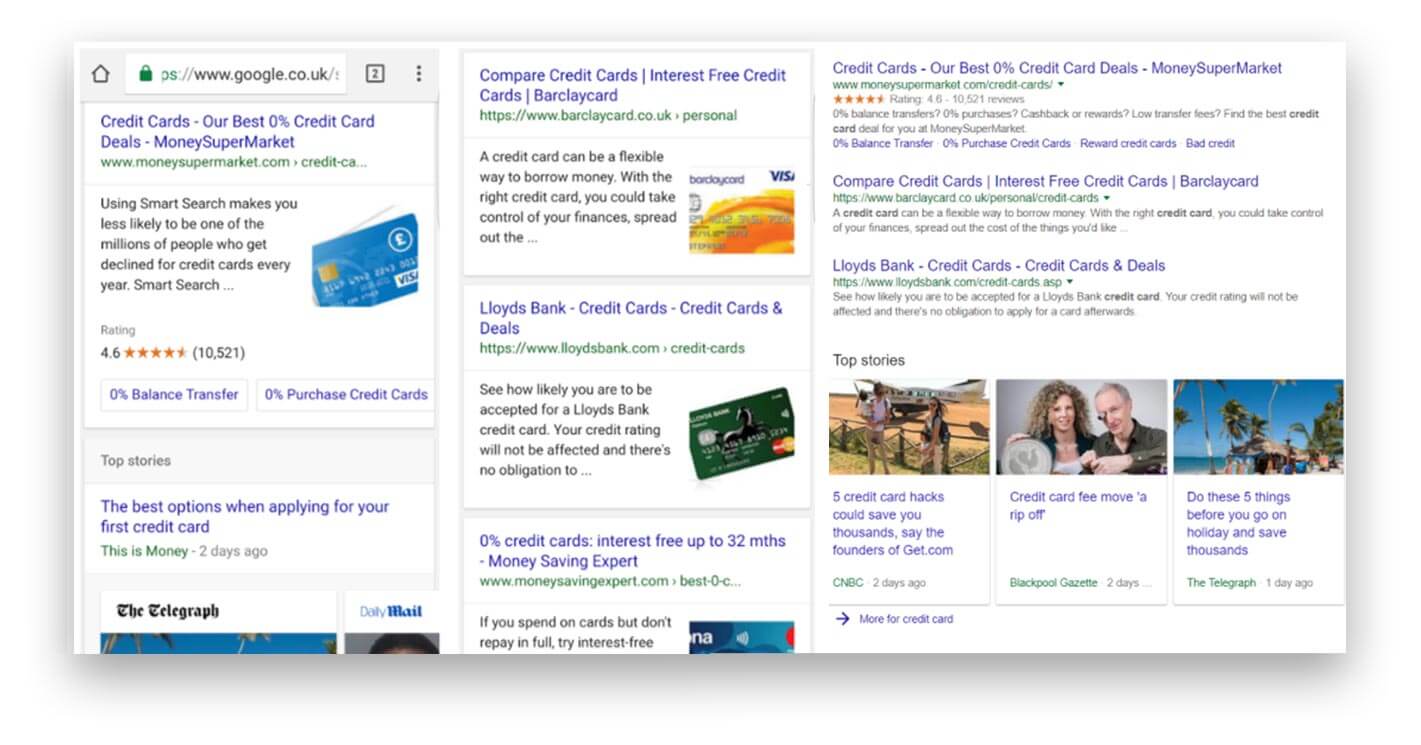
One of the most fundamental ways is how Google centers searches locally based on the phone’s location. This affects local listings in Google Maps, obviously, but what is less obvious is its effect on traditional SEO listings. This combined with changes in semantic search means that marketers must work harder to understand a user’s context, if the goal is to satisfy their search query. Without access to Google’s rulebook, we can still reverse-engineer appropriate ways to leverage context and improve SEO performance.
- Assess search volume by device type. Doing this you can judge which queries are made on mobile and which on desktop, allowing you to adapt content to preferred user experiences. Desktop content, for example, tends to be longer than mobile content.
- Get your hands on software to view your content as if it were on different devices with different dimensions or locations. Mobile Phone Emulator is a useful tool for this purpose.
- Don’t just match a user’s search query, actually respond to their needs. If that means image-heavy content instead of text, that is fine. Track universal search results to pinpoint these queries.
- Track your ranking performance across territories and media formats, as well as devices. The more data you have the more effectively you can judge how your domain performs in search results. Use Google’s Search Console & Data Studio with your rank tracking software.
02
Speed & Accessibility
SEO these days is about more than having the most relevant and detailed answer. To be of value to Google, your site also needs to be quick to render its answer before people get bored of your load time and go elsewhere.
Google’s quick answers pull responses directly onto the search results page. Its Android Instant Apps project gives consumers the chance to use an app without installing it. Another initiative with support from Google is the Accelerated Mobile Pages project. AMPs, introduced in 2016, run on a bare bones version of HTML that slashes page load times and uses less data. Both of these factors make AMPs popular with mobile users. In a survey, 60% of respondents said they would seek out AMP results because of the increased efficiency they represent.
While AMPs were initially favored by publishers (with approximately 70% of Google News’ stories AMP-enabled) retailers are also adopting this standard. Publishers have struggled to monetize the AMP format, ecommerce sites have no such problems. AdWords and AdSense support for AMP ramps by the day, meaning your best option for maximizing your content’s mobile opportunity rests with Accelerated Mobile Pages.
With Facebook’s Instant Articles and Twitter’s Moments included, it’s plain that speed and accessibility are essential. For websites to put their best foot forward, it requires sound site infrastructure and accessibility for Google, Facebook, Apple, and the other tech giants.


- Google has upgraded its Mobile Site Testing Tool, which can generate reports with recommendations to send your development team.
- Remove interstitial pages obstructing a user from accessing the page they want to see. Google now penalizes sites for interstitials.
- Android Instant Apps is the wave of the future. People prefer easy access to apps without the drag of downloading them and keeping them updated. If you don’t already have access to it, get on that.
- The AMP Project website has many useful tutorials to educate developers on the format. You can also download plug-ins for CMSes like WordPress, to use AMP code on your behalf.
- Google can be very helpful with regards to using AMP on AdWords landing pages. It’s vital to get onboard with this early.
- Google’s mobile SEO best practices are actually listed, although the tips are elementary and won’t give much advantage against competitive brands.
- AMP HTML can improve loading times considerably, but how can you fully optimize them? Are you willing to do things like minimize JavaScript? This can have a significant effect on both loading times and user experience, so use caution in assessing the tradeoff you’re making.
- Accessibility is about more than technical terms. Is your mobile site accessible to users with disabilities? Is the content legible to screenreaders? Is it pitched at the right reading level for your audience?
03
User engagement signals
Indexing and ranking websites is a complex task, even more complex than Google thought. Mobile-first indexing is being rolled out slowly to ease the transition.
The mobile-first index is taking time to perfect because Google is having to overhaul how it traditionally ranked results. Both metadata and links are less important on mobile sites than desktop sites. The increase in people sharing content via messaging apps creates problems for search engines that rely on links to navigate the web. The mobile age presents other roadblocks to standard reinforcement signals for Google’s algorithms.

One of Google’s most celebrated engineers, Jeff Dean, said in an interview with Fortune last year:
If a user looks at a search result and likes it or doesn’t like it, that’s not that obvious.
If a user looks at a search result and likes it or doesn’t like it, that’s not that obvious.

RankBrain’s development was in order to judge how satisfied a user is with search results. Google assesses how long a user stays on a website– whether they stick around or go back to the result page to find another, more suitable result. Click-through is not enough, the real test of relevancy is what the user does when they land on the site.
RankBrain’s development was in order to judge how satisfied a user is with search results. Google assesses how long a user stays on a website– whether they stick around or go back to the result page to find another, more suitable result. Click-through is not enough, the real test of relevancy is what the user does when they land on the site.
This leads us to a few valuable points to bear in mind when optimizing for user satisfaction:
- SEO efforts should always be rooted in data analysis: how do customers access your site, what happens when they get there, where do they exit from? This invaluable user information needs to be built into your analytics dashboard so you can assess it in real-time. After all, you know Google already is.
- Check on the performance of your landing pages for connections between user engagement metrics like session length, bounce rate etc. and your SEO rankings. Generally your best performing pages for UI are also winning in terms of SEO.
- Links’ significance has changed but they are still significant. Will the links you attract drive qualified traffic, or just increase external link volume (a metric with diminishing importance going forward)?
- SEO campaigns must prioritize UX and CRO. While your site isn’t being improved, any SEO rankings boost might struggle for staying power.